更新时间:2023-08-15 来源:黑马程序员 浏览量:
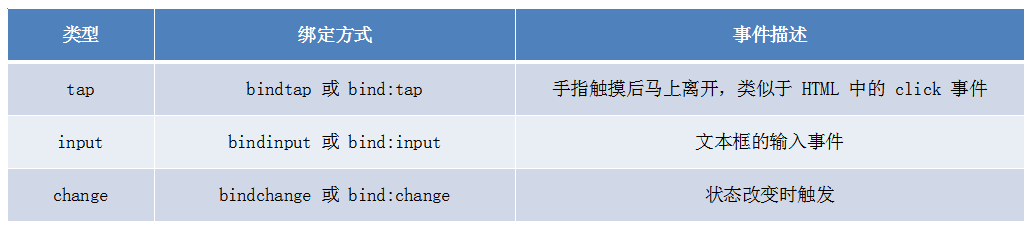
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。小程序中常用属性和绑定方式如下:
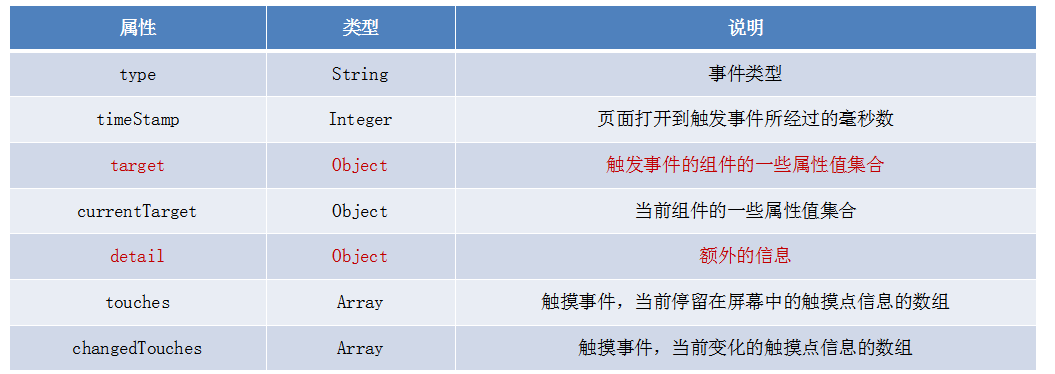
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:

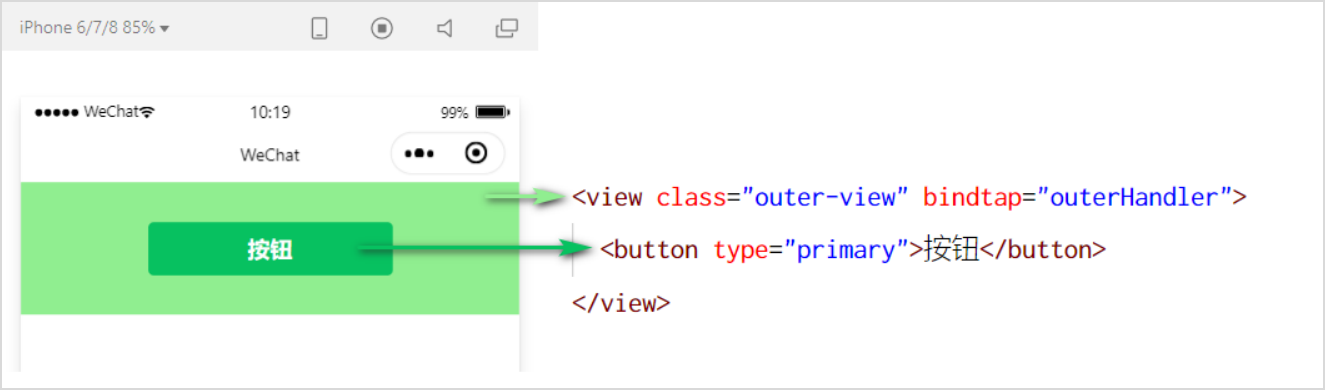
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。此时,对于外层的 view 来说:
e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组
bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
<button type="primary"bindtap="btnTapHandler">按钮</button>
在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:
Page({
btnTapHandle(e){//按钮的 tap 事件处理函数
console.log(e)
//事件参数对象e
})在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
//页面的.js文件
Page({
data: {
count: 0
},
// 修改 count 的值
changeCount(){
this.setDatz({
count: this.data.count + 1
})
}
})在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
//页面的.js文件
Page({
data: {
count: 0
}.
//修改count 的值
changeCount(){
this.sesfuta({
count: this.data.count + 1
})
}
})在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
// 页面的.js文件
Page({
data: {
count: 0
},
//修改count的值
changeCogpt() {
this.setData({
count: this.data.count + 1
})
}
})事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
<button type="primary"bindtap='btnHandler(123)'>事件传参</button>
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
<button bindtap="btnHandler"data-info="{{2}}">事件传参</button>最终info 会被解析为参数的名字,数值 2 会被解析为参数的值。
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
btnHandler(event){
// dataset 是一个对象,包含了所有通过 data-*传递过来的参数项
console.log(event.target.dataset)
//通过dataset 可以访问到具体参数的值
console.log(event.target.dataset.info)
}bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,通过 bindinput,可以为文本框绑定输入事件:
<input bindinput="inputHandler"><input>
在页面的 .js 文件中定义事件处理函数:
inputHandler(e){
// e.detail.vaue是变化过后,文本框最新的值
console.log(e.detail.value)
}