更新时间:2022-04-07 来源:黑马程序员 浏览量:
open()方法用于创建一个新的HTTP请求,并指定此请求的类型(如GET、POST等)、URL以及验证信息,其声明方式如下所示:
open("method","URL"[,asyncFlag[,"userName"[,"password"]]])
在上述声明中,method用于指定请求的类型,其值可为POST、GET、PUT及PROPFIND,大小写不敏感;URL表示请求的地址,可以为绝对地址也可以为相对地址,并且可以传递查询字符串。其余参数为可选参数,其中,asyncFlagy用于指定请求方式,同步请求为false,默认为异步请求true;userName用于指定用户名,password用于指定密码。
send()方法用于发送请求到HTTP服务器并接收回应。其声明方式如下所示:
send(content)
在上述声明中,content用于指定要发送的数据,其值可为DOM对象的实例、输入流或字符串,一般与POST请求类型配合使用,需要注意的是,如果请求声明为同步,该方法将会等待请求完成或者超时才会返回,否则此方法将立即返回。
需要注意的是,在使用GET方式传递特殊字符或中文参数时,要使用JavaScript中的encodeURIComponent()函数将其转换成“%十六进制数”的形式,防止在某些浏览器(如IE浏览器)中中文乱码的问题。
了解Ajax向服务器发送请求后,下面将对Ajax如何接收服务器返回的信息(例如,HTML标签、CSS样式、字符串、XML、JSON等),进行详细讲解。具体如下:
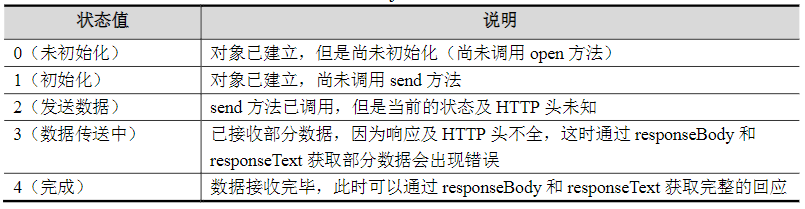
readyState属性用于返回Ajax的当前状态,状态值有5种形式,具体如表所示。

onreadystatechange事件属性用于感知readyState属性状态的改变。为了大家更好的理解这两个属性的使用,下面创建一个服务器端的文件index.php,用于输出字符串,然后在浏览器端index.html中向服务器端发送请求,并在控制台输出状态值。具体示例如下所示:
创建服务器端文件:index.php
<?php
echo "testing...";
?>
创建浏览器端文件:index.html
<script>
//主流浏览器创建Ajax对象
var xhr = new XMLHttpRequest();
//感知Ajax状态的改变
xhr.onreadystatechange=function(){
//输出Ajax当前的状态值
console.log(xhr.readyState);
}
//创建一个新的HTTP请求
xhr.open("get","./index.php");
//向服务器端发送新建的HTTP请求
xhr.send(null);
</script>
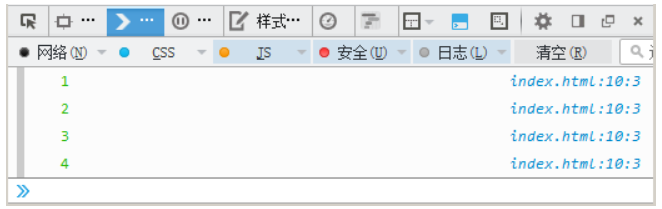
在浏览器中访问客户端文件,按“F12”键,切换到控制台,查看输出结果,具体如下图所示。

感知Ajax状态的改变
从图中可以看出,通过onreadystatechange事件属性可以清晰的感知Ajax状态的改变,同时使用readyState获取转变后的状态值。例如Ajax从0(未初始化)状态变成1(初始化)状态值时,Ajax此时的状态值为1。
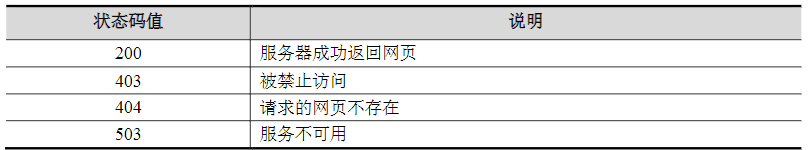
status属性用于返回当前请求的HTTP状态码,常见的状态码如表所示。

值得一提的是,在感知当前Ajax对象状态时,为了追求程序的严谨性,需要同时判断当前HTTP状态status是否等于200(请求成功)。
需要注意的是,Ajax中的statusText属性,仅当数据发送并接收完毕后,才可以获取当前请求的响应状态。
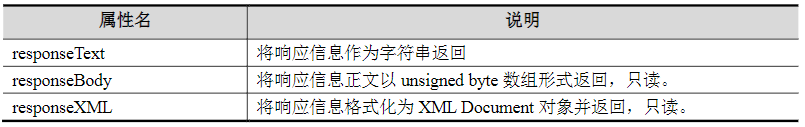
当数据接收完毕且请求服务器的请求成功时,即可以使用Ajax中提供的相关属性获取服务器的响应信息。具体的属性及相关说明如下表所示。

在上表中,responseText属性用于返回文本格式的响应数据;属性responseBody表示直接从服务器返回并未经解码的二进制数据;responseXML属性用于接收XML数据格式的响应数据。