更新时间:2021-02-04 来源:传智教育 浏览量:

引言
日常工作中,动效是UI设计和用户体验的重要组成部分。现在一个设计如果不加入动效,那么就像是没有完成一样。
本文就UI工作中常见的动效资源输出方式做了一些整理,希望对各位小伙伴们有所助益。
动效资源怎么输出?
其实有很多方法可以输出打造动效,比如:UI设计师,经常做一些界面交互动画,比如刷新,加载,以及微动效等等…常见的资源输出包括png序列图,gif图,随之而来的问题就是动画时间节点不好把控,落地还原度差。

那如何解决这个问题呢?
Bodymovin和Lottie,把AE动画转换成json原生动画文件,跨平台适配!JSON(Javascript Object Notation的缩写)将你的图片和动画转换成代码。JSON动画的优点是,大小比GIF小很多,而且支持全透明(不需要BG),并且可以跨平台适配。
几年前,Airbnb的人创建了一个名为Lottie的工具,使用JSON文件,让小动画制作变得非常简单。Lottie是一个适用于iOS、Android和React Native的开源库,可以实时渲染动画。如果你还没有尝试过它,一定要给它一个机会。
接下来我们需要安装bodymovin插件
资源链接地址:复制这段内容后打开百度网盘App,操作更方便哦。
链接:https://pan.baidu.com/s/14yawhLwdbvwHK_qUTN0NhA(PS:如果资源失效加QQ:435946716获取最新链接。)
提取码:81sV
方法一:
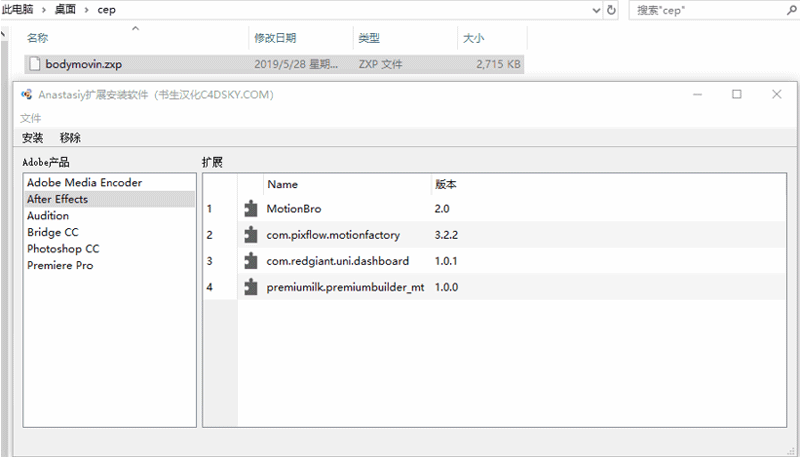
1.复制zxp文件到桌面,拖拽zxp文件到ExtensionManager软件或者ZXPInstaller即可安装,如下图
2.打开AE软件,在顶部菜单栏,窗口>扩展下即可找到

方法二:
1.把zxp后缀改为zip,解压,然后拷贝文件夹到一下位置:
Win : C:\Program Files (x86)\Common Files\Adobe\CEP\extensions\
Mac : ~/资源库/Application Support/Adobe/CEP/extensions
MAC如何找到extensions文件夹?
打开Finder,Shift+Commad+G,前往文件夹,输入:~/Library/Application Support/Adobe/,然后找到CEP/extensions文件夹,如果没有的话就手动新建一个
Win系统:双击运行一下Add Keys.reg
Mac系统:
终端运行下面代码,按回车即可(访达>前往>实用工具>终端 或者 应用程序>实用工具>终端)
defaults write com.adobe.CSXS.5 PlayerDebugMode 1
defaults write com.adobe.CSXS.6 PlayerDebugMode 1
defaults write com.adobe.CSXS.7 PlayerDebugMode 1
defaults write com.adobe.CSXS.8 PlayerDebugMode 1
defaults write com.adobe.CSXS.9 PlayerDebugMode 1
2.打开AE,在顶部菜单,窗口-扩展,就可以看到插件了
动画资源怎么输出json代码?把做好的动画文件执行下面步骤
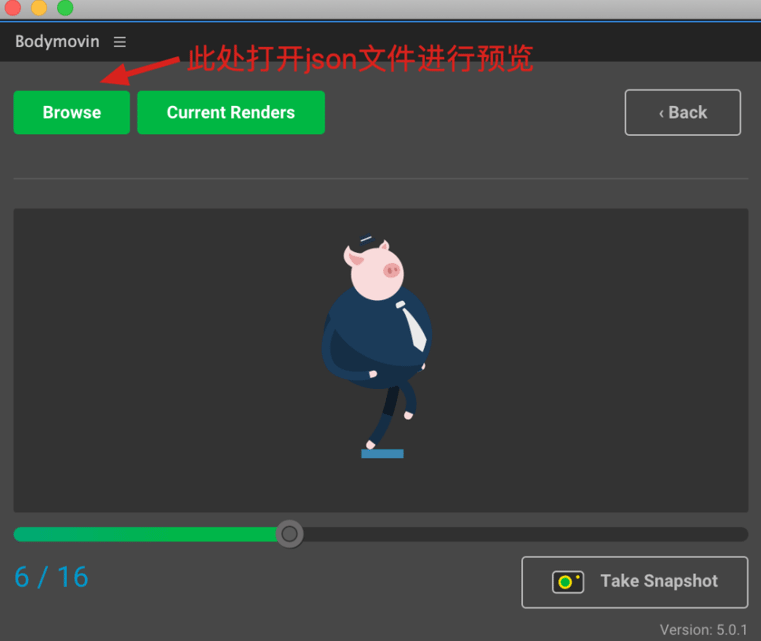
1)准备好做好的动画文件,然后从窗口-扩展-打开bodymovin插件

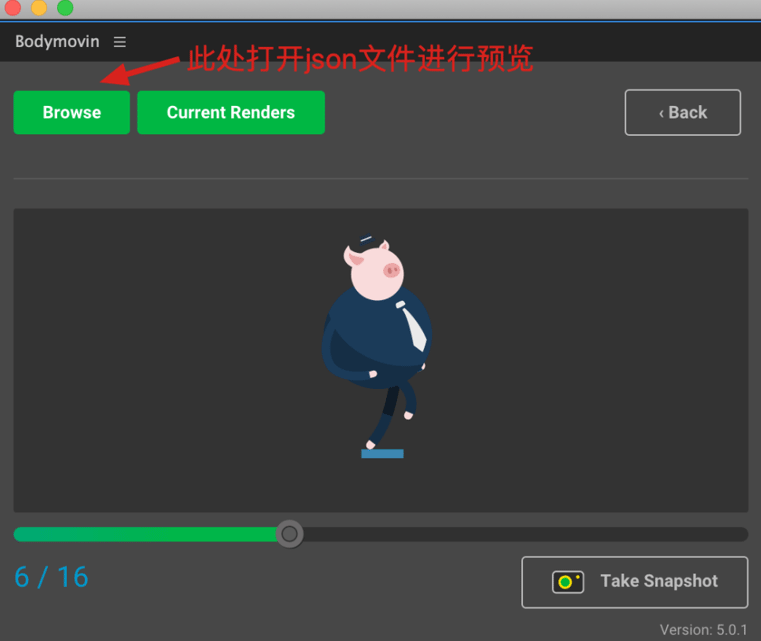
2)json文件预览,打开插件点击preview-browse-选择导出的json

动画资源交接
设计师只需要把此文件给工程师,就可以完成交接了。相比文章开头我们说的一些png序列或者GIF,json文件的优势显而易见,可以大大提高动画还原度的问题,节约开发成本。

总结
以上就是本次分享的关于动画落地效果还原度差的解决方案,另外任何工具插件都是辅助我们设计的,json也不是万能的,它不支持表达式和3D动画,多跟工程师沟通才是王道,作为一名合格的UI设计师我们也要学会抵制无聊的动效。(界面内绝大部分动画形式它都能很好的进行实现,让你的动效完美落地)
猜你喜欢: