企业前端开发人才缺口达300万+
就业难度低
视线所及皆为前端可选择所有行业:互联网、电商、
教育、医疗、物流、金融…
前端岗位新手接纳度高 岗位晋升空间大 待遇逐渐攀升
1-2年专员 2-3年主管 3-5年经理 5年以上总监

AI前端开发课程体系图 课程体系契合企业刚需 每个学习阶段目标清晰
网页布局+移动Web掌握页面的制作技能
JavaScript让页面动起来
Vue开发+小程序&多端开发各类解决方案 入职即用
鸿蒙应用开发+React大厂敲门砖
 我适合学吗?
我适合学吗?

网页布局
移动Web
JavaScript
Vue.js
小程序&多端开发
鸿蒙应用开发
React.js
数据可视化看板项目
Vue2项目
Vue2进阶项目
神领物流平台
原生小程序项目
uni-app小程序项目
鸿蒙应用开发项目
极客园PC自媒体端
 主讲内容
主讲内容
HTML | CSS | 企业级小兔鲜儿电商项目首页制作
 内容介绍
内容介绍
1. HTML 负责网页的结构层,是网页开发的基础,从最简单的网页骨架搭建入手,使用常见的 HTML 标签丰富网页结构。
2. 在 HTML 搭建的网页结构基础上,通过 CSS 选择器 精准选择标签,使用外观、盒模型相关属性完成网页全部内容,学习传统浮动、定位等完成网页布局,侧重使用 Flex 布局技巧精准控制网页布局,最终结合背景、圆角、阴影等装饰属性进一步美化网页效果,达到能够编写企业级大型综合网页。
3. 借助PxCook工具,基于设计稿编写网页,确保网页的高度还原,通过综合运用 HTML + CSS 技术,按照实际项目开发流程,归纳开发技巧,提升综合实战水平,最终完成企业级小兔鲜儿电商项目PC端首页开发。
 可掌握的核心能力
可掌握的核心能力
借助PxCook工具,参照设计稿,能综合使用HTML+CSS技术完成企业级小兔鲜儿电商项目PC端首页开发
 主讲内容
主讲内容
CSS高级特效 | 移动适配 | 响应式
 内容介绍
内容介绍
1. 使用css高级特效丰富网页元素的呈现方式和效果。
2. 首先介绍Flex布局模型,实现移动端网页的基本布局;再讲解两种移动端网页适配不同分辨率的解决方案,并使用不同的解决方案制作网页元素宽高随着视口的变化而等比缩放的效果。
3. 学习响应式的原理,并使用bootstrap框架完成响应式网页的布局。
 可掌握的核心能力
可掌握的核心能力
1. 使用CSS高级特效,丰富网页元素的呈现方式和效果
2. 使用rem或vw、vh实现网页元素宽高随着视口变化等比缩放的效果
3. 使用bootstrap框架布局响应式网页
 主讲内容
主讲内容
JavaScript核心 | WebAPI | Ajax | Git
 内容介绍
内容介绍
1. 学习JavaScript核心语法规则,深入理解 ECMAScript 的知识体系及工作机制。
3. 利用 axios 发起 Ajax 请求,实现前后端的数据交互。并讲解 HTTP 请求的过程以及 Ajax 的底层原理。深入学习 JS 异步的底层原理,能够使用 Promise 处理异步操作,并使用 async/await 简化异步操作。
4. 能够创建 Git 仓库管理前端项目,基于 Git 分支进行多人协同开发,并且能够把本地的 Git 仓库同步到远程码云或 Github 仓库中。
2. 学习DOM和BOM对象的属性和方法,以完成网页常见的交互效果。
 可掌握的核心能力
可掌握的核心能力
1. 掌握 JavaScript 核心语法,培养编程逻辑思维
2. 掌握 DOM 和 BOM 对象的常用属性和方法,能够完成网页常见的交互效果
3. 掌握 JavaScript 底层工作机制和 ES6+ 高级特性,能够高效实现业务逻辑
4. 能够使用 axios 实现 Ajax 操作,为后续项目课做好技术铺垫
5. 能够运用 Git 管理前端项目,并且使用 Git 分支进行多人协同开发
6. 能够使用 Promise 与 async/await 高效的实现异步操作
 主讲内容
主讲内容
框架前置课 | Vue2.x 核心 | Vue3.x 核心 | 微前端 | Three.js | Vue 原理
 内容介绍
内容介绍
1. 掌握模块化思想,npm包管理,webpack基础,初探工程化开发。
2. 运用Vue2.0全家桶核心内容实现开发中常见的功能,如购物车,经典列表、TodoMVC等。运用 Vant 开发移动端,运用element-ui开发PC后台管理系统。
3. 掌握 Vue3 新特性、Vite 新一代构建工具、组合式 API、Pinia 等。
4. 掌握 qiankun 微前端库,重构巨石应用、做到与技术无关。
5. 掌握 three.js web 3D技术,具备大屏3D可视化开发能力。
6. 掌握 Vue 底层原理。
 可掌握的核心能力
可掌握的核心能力
1. 通过 Vue2 和 Vue3 的核心知识学习,掌握企业开发中常见业务功能实现
2. 通过深入 Vue 技术栈学习 vue-router vuex vant element-ui 等主流技术,掌握企业级项目开发方式,如移动端H5项目与PC端管理项目
3. 掌握 qiankun 微前端技术,具备重构巨石应用的能力,实现技术栈无关开发方式
4. 掌握 three.js web 3D技术,具备大屏3D可视化开发能力
 主讲内容
主讲内容
原生小程序 | uni-app
 内容介绍
内容介绍
1. 了解小程序开发的一般流程序,熟悉小程基础组件的使用,能够基于 wxml 和 wxss 实现小程序的界面布局,基于模板的数据绑定实现数据的动态渲染,基于 API 实现与服务端的数据通信,以及熟悉其它高级 API 的使用。
2. 理解 uni-app 实现跨平台开发的原理机制,理清单文件组件与原生小程序组件的对应关系,以及 uni-app 开发小程序时开发时与原生小程序的差异。
 可掌握的核心能力
可掌握的核心能力
1. 掌握原生小程序开发,能够独立完成原生小程序项目开发
2. 掌握 uni-app 多端框架,能够独立开发小程序和其他端的开发
 主讲内容
主讲内容
鸿蒙应用开发
 内容介绍
内容介绍
掌握鸿蒙应用开发核心技能:ArtTS语言核心声明式UI方式,掌握鸿蒙常用能力集,掌握鸿蒙APP开发能力,掌握鸿蒙混合应用开发,掌握元服务和端云一体化鸿蒙开发能力。
 可掌握的核心能力
可掌握的核心能力
1. 掌握鸿蒙ArkTS范式语言开发基础, 使用ArkUI进行鸿蒙原生应用界面设计开发
2. 掌握鸿蒙ArkTS组件开发,组件封装,组件复用,组件传值,组件更新,State模型,事件处理,⽹络请求,原生能力应用能项目基础开发能力,掌握鸿蒙任务管理、线程管理、万能卡片、数据管理、分布式应用等,实现代码⼀次开发多端部署的能力
3. 能够掌握鸿蒙低代码开发,能够掌握云服务提供的独立入口、免安装等便捷服务
4. 掌握端云一体化工程概览、工程创建及配置、端云一体化组件集成、云函数开发及使用、云数据库开发和使用、一键式部署云工程的能力
 主讲内容
主讲内容
React 核心技术 | Hooks 深入+路由 | Redux +中间件 + Redux Toolkit | 记账本案例
 内容介绍
内容介绍
1. 基于 React 脚手架(create-react-app)搭建React项目,掌握JSX语法搭建页面结构,使用函数组件实现组件化开发,掌握组件通讯在项目开发中的使用。
2. 掌握 useEffect Hook 的应用,掌握 useRef Hook 的高级用法,理解 Hooks 原理,掌握 react-router-dom 的应用。
3. 掌握 React 最常用状态管理工具 Redux 的基本使用,使用 react-redux 链接库在 React 中使用 Redux,掌握 Redux 中间件 redux-thunk 用来处理异步请求,掌握 Redux Tookit 简化 Redux 的使用。
4. 利用 React + Hooks + Redux Tookit 实现记账本案例,对整个 React 阶段所学内容进行练习,验证我们是否掌握了 React 开发能力。
 可掌握的核心能力
可掌握的核心能力
通过 React + Hooks + Redux Toolkit 的学习,实现多种业务场景下的功能开发,如 B站评论、知乎频道管理、美团外卖、记账本等业务功能
 主讲内容
主讲内容
1.基于axios 实现网站注册和登录功能
2.基于 Echarts 结合需求高度自定义不同类型的可视化图表
3.Ajax、数据渲染和服务端推送前后端分离技术的应用
4.基于 token 的访问权限控制功能
 项目介绍
项目介绍
数据看板是一个数据可视化项目,通过折线图、K线图、柱状图等图表形式归纳汇总大量数据,以实现更加直观的数据表达效果。学员通过学习该项目,能够掌握数据可视化、异步编程、实时数据获取等技术解决方案,适合有基础希望技能强化的IT人员继续学习。
 可掌握的核心能力
可掌握的核心能力
1. 掌握Echarts 各类型数据可视化图表的应用
2. 能够根据需要求创建折线图、K线图、地图等图表
3. 掌握前后端分离技术的实现方式并了解其意义
4. 掌握使用token进行访问鉴权功能实现
面经全端项目极客园H5项目
课时:5天 学习方式:线下面授 课时:5天 学习方式:线下面授
 主讲内容
主讲内容
1. 基于 vue-cli 创建工程化的 Vue 项目
2. 基于 element-ui 组件库快速实现项目布局
3. 用户注册与登录的业务解决方案
4. 使用 Vuex 管理全局共享的数据
5. 使用 axios 实现前后端的数据交互
6. 基于 vant 组件库快速构建移动端界面
 项目介绍
项目介绍
面经系统,由面试经验文章PC管理后台,个人H5端面试文章浏览组成。学员学习该项目,能够锻炼对 Vue 完整技术栈的运用。同时该项目还涵盖了 token 身份认证、Vue 组件库、文件上传、富文本编辑器等前端技术解决方案,移动端开发,适合刚入手 Vue 框架、希望通过项目开发来巩固 Vue 基础的前端开发者学习。
 可掌握的核心能力
可掌握的核心能力
1. 掌握 element-ui 组件库的运用
2. 掌握 axios 以及拦截器的应用
3. 掌握 Vuex 管理全局状态的技术解决方案
4. 熟练使用 vue-router 管理组件的切换展示
5. 掌握 element-ui 中如何自定义表单的校验规则
6. 掌握文件上传和富文本编辑器在 Vue 项目中的应用
7. 掌握 Vant 组件库的运用
8. 掌握使用 postcss-px-to-viewport 实现移动端适配
 主讲内容
主讲内容
vue2 + vant + vuex + vue-router 全家桶、移动端项目搭建、vw 适配方案、Token 过期处理、动态编辑、上拉加载、下拉刷新、评论与回复、搜索功能、DayJS、数据持久化、图片懒加载 、组件定制、组件封装、性能优化、移动端1px像素、Icon处理、表单验证、倒计时、拦截器、缓存组件封装、websocket
 项目介绍
项目介绍
「极客园」对标“CSDN”、“博客园”等竞品,致力成为更加贴近年轻 IT 从业者(学员)的科技资讯类应用。本项目是极客园移动端,主要涵盖了H5端新闻资讯类项目的核心业务。包括首页文章列表上拉加载与刷新,频道管理,本地线上频道管理,文章搜索,文章评论与回复,组件缓存,token过期与刷新处理,用户权限拦截,个人信息修改解决方案。
 可掌握的核心能力
可掌握的核心能力
能够独立运用 vue2 + vant 搭建H5应用能力,能够实现文章列表、频道管理、评论与回复、用户权限控制等特色业务。
智慧园区微前端项目人力资源项目1~2开发
课时:12天 学习方式:线下面授 课时:12天 学习方式:线下面授
 主讲内容
主讲内容
vue-element-admin(请求模块化,请求工具拦截,scss 样式,布局组件)、Vuex 持久化(state,mutations,actions,getters 和 modules)、Vue CLI 配置(webpack)、反向代理、ElementUI 表单校验(async-validator)、vue-router 导航守卫、token 认证、token 失效控制、角色管理业务、RBAC 权限、Vuex + 路由 + RBAC、动态路由、角色权限、混入 mixns、全屏(screenfull)、tabs 页多页签组件、vue-i18n 国际化方案、history 路由模式的应用、树形菜单 |element 列表的数据过滤、导入导出 Excel、el-upload 上传第三方云服务器、打包性能分析、CDN 加速的实践应用、组件封装、业务组件封装、three.js 模型加载和交互方案、qiankun 搭建微前端架构、Echarts 自定义可视化图表、lodash、seamless-scroll 数据无缝滚动、行车管理、一体杆管理、企业管理、物业费管理
 项目介绍
项目介绍
黑马智数是一个数字化园区管理项目,该项目后台可以在线管理园区内的楼宇、企业、车辆和一体杆等资源,可视化大屏通过园区3D模型实时展示园区概况。学员通过该项目能学到如何用qiankun搭建微前端架构、用Echarts进行数据可视化、以及前沿的3D模型展示等技术方案。
 可掌握的核心能力
可掌握的核心能力
1.掌握Vue + Element技术栈在开发管理型后台项目的技术开发能力
2.具备角色、人员、权限类系统的设计整体设计及应用能力
3.拥有Vue.js相关的技术要点及配套的插件,解决方案深度使用能力
4. 具备使用 qiankun 搭建微前端项目的能力
5. 具备使用 echarts、three.js 等图形工具,开发 2D、3D数据可视化平台
 主讲内容
主讲内容
vue-element-admin(请求模块化,请求工具拦截,scss 样式,布局组件)、Vuex 持久化(state,mutations,actions,getters 和 modules)、Vue CLI 配置(webpack)、反向代理、ElementUI 表单校验(async-validator)、vue-router 导航守卫、token 认证、token 失效控制、角色管理业务、RBAC 权限、Vuex + 路由 + RBAC、动态路由、角色权限、混入 mixns、工作日历、Echarts 雷达图 、全屏(screenfull)、tabs 页多页签组件、vue-i18n 国际化方案、history 路由模式的应用、树形菜单 |element 列表的数据过滤、导入导出 Excel、Excel 复杂型表头、PDF 打印(vue-print-nb)、el-upload 上传第三方云服务器、打包性能分析、CDN 加速的实践应用、组件封装、业务组件封装、扫码登录、电子围栏、头像裁剪、消息群发、员工考勤
 项目介绍
项目介绍
iHRM是一款基于SaaS平台的人力资源管理系统, 企业通过该系统可以完成公司组织架构管理、员工管理、角色管理、权限管理(审批、考勤、社保)等,为企业的人力资源管理提供一站式解决方案。
 可掌握的核心能力
可掌握的核心能力
能独立运用 vue-admin-template 搭建中后台应用能力,能够实现 rbac 权限管理,企业组织架构管理,审批、考勤、社保等特色业务。
 主讲内容
主讲内容
vue2 + element + vue-router + vuex 全家桶、 vue-admin-template中后台模板、echarts 图表、echarts-liquidfill 液体图表、mockjs 数据、vue-treeselect 树形下拉框、机构管理、机构作业范围、运费管理、车型管理、车辆列表、回车登记、快递员管理、司机管理、排班管理、订单管理、运单管理、运输任务管理、线路管理、取件作业管理、派件作业管理
 项目介绍
项目介绍
基于Vue2和ElementUI开发的神领物流平台对标主流快递物流公司的TMS系统,包含运输任务管理、订单管理、线路管理以及运费管理等核心业务。TMS系统能够对车辆、驾驶员、线路等进行全面详细的统计考核,能大大提高运作效率,降低运输成本。
 可掌握的核心能力
可掌握的核心能力
小组实战,多人开发协作,共同完成基于 vue-admin-template 搭建企业级中后台项目,能独立分析需求并按需求实现功能,能够解决测试过程中发现的BUG、掌握完整的业务开发流程,完成基础数据管理、车辆管理、订单和运单管理、调度管理等特色业务。
享+生活原生小程序项目智慧商城原生小程序项目
课时:5天 学习方式:线下面授 课时:5天 学习方式:线下面授
 主讲内容
主讲内容
自定义组件、Vant 组件库、getApp、getCurrentPages、封装 http 模块、rich-text 渲染富文本、登录状态检测、短信验证码、validate 数据校验、腾讯地理定位、逆地址解析、图片上传、房屋维护、SwipeCell 滑动单元格、访客维护、生成二维码、自定义分享和转发、在线报修
 项目介绍
项目介绍
享+社区是一个生活类的小程序项目,主要服务于小区业主,为其提供生活家电报修、访客门禁通行的的功能,该项目主要包含房屋管理、报修管理、访客管理、用户管理、通知管理等功能模块,技术栈以原生小程序技术为主配合了 Vant 组件库。
 可掌握的核心能力
可掌握的核心能力
1. 掌握开发原生小程序项目能力
2. 掌握微信请求工具封装和使用
3. 掌握微信用户登录和登录状态检测解决方案
4. 掌握基于腾讯位置服务实现地理定位检索
5. 掌握基于微信二维码服务实现访客通行证
 主讲内容
主讲内容
小程序运行环境,原生配置项,框架接口,原生组件,自定义组件,第三方组件库,npm 模块管理,模板语法,生命周期,路由系统,事件系统,双向绑定,状态管理,组件通讯,网络请求,文件上传,本地存储,分包加载,按需注入,业务域名配置,开发调试
 项目介绍
项目介绍
智慧商城是对标综合品类的网上商城项目,用户可以方便快捷的网上购物,使用原生微信小程序技术开发。项目包括首页,商品分类,商品详情,登录,购物车,用户中心,订单等电商核心模块。
 可掌握的核心能力
可掌握的核心能力
能够充分利用原生微信小程序框架,独立开发电商项目的首页,商品分类,商品详情,登录,购物车,用户中心,用户订单等核心电商模块。
优医问诊 uni-app 项目小兔鲜电商小程序项目
课时:9天 学习方式:线下面授 课时:9天 学习方式:线下面授
 主讲内容
主讲内容
1.uni-app跨平台开发框架
2.uni-app插件市场
3.组件封装及自动导入
4.微信支付/登录
5.pinia 状态管理
6.基于vue3 技术实践方案
7.小程序云开发
 项目介绍
项目介绍
优医问诊是一个连接医生和患者的移动医疗行业应用,通过高效、快速的在线问诊服务,为患者提供健康帮助,涵盖了找医生、快速问诊、开药门诊、疾病查询,健康百科等功能。该项目基于HBuilderX 使用 uni-app 开发跨端应用的能力,能够完成多端兼容、打包App、原生界面开发、地理定位、路径规划、即时通信。
 可掌握的核心能力
可掌握的核心能力
1.能够开发跨平台的小程序
2.能够独立开发小程序项目
3.掌握微信登录的实现方式
4.掌握微信支付的实现方式
 主讲内容
主讲内容
uni-app 框架、uni-ui 组件库、uni 插件市场、HbuilderX 使用、VS Code 开发配置、Vue3 组合式API、路由跳转、路由传参、Pinia 多端持久化存储、多端网络请求封装、多端文件上传、自定义组件封装、组件通讯、上拉加载、下拉刷新、骨架屏、微信登录、微信支付、跨端兼容、跨端调试、跨端打包、uniClound 云开发
 项目介绍
项目介绍
小兔鲜儿是一个经典的电商类小程序项目,包括商品、用户、购物车、订单等核心功能模块,采用 uni-app 框架做为跨平台小程序开发方案,并综合运用了原生小程序的组件化、模块化、网络请求、本地存储、微信登录、微信支付等技术,小兔鲜项目以企业的需求为基础,有针对性的对课程进行设计,学习本课程不仅能够培养学员的实践能力,还可以为就业提供有利的支撑。
 可掌握的核心能力
可掌握的核心能力
能够基于 uni-app 多端框架和 Vue3 技术栈,掌握独立开发可兼容微信小程序端、H5端、App 三个主流端的能力,能够实现电商项目的首页,商品分类,商品详情,SKU选品,购物车,微信登录,用户中心,用户订单等核心电商模块。
鸿蒙应用-美蔻商城 鸿蒙应用-神领物流
课时:9天 学习方式:线下面授 课时:9天 学习方式:线下面授
 主讲内容
主讲内容
一次开发,多端部署、三层工程架构、设备断点适配、电商核心业务、Hybrid混合开发、WLAN和多媒体技术使用、华为的应用生态使用
 项目介绍
项目介绍
美蔻商城是一个"一对多"的电商购物应用,提供在线购物的核心服务,涵盖了商品列表、商品详情、购物车、商品评价、订单管理等功能。该项目基于鸿蒙一对多开发范式,采用了三层工程架构配合多种UI适配方式,最终实现"一次开发,多端部署的核心目标",同时也应用了鸿蒙系统的多种能力,比如多媒体技术,支付能力、混合开发等等。
 可掌握的核心能力
可掌握的核心能力
1. 掌握 ArkTS 与 ArkUI 核心语法,搭建鸿蒙应用界面
2. 基于 http 模块封装 request 工具函数,实现网络管理
3. 基于 router 模块实现路由封装,实现访问权限控制
4. 掌握自定义组件封装,实现LoadingDialog、Skeleton、MiniCalendar等组件
5. 基于 ArkTS 接口查询设备,实现手机和平板适配
 主讲内容
主讲内容
HarmonyOS基于ArkTS范式开发,目录拆解,原生组件使用,组件封装集成,原生能力调用,统一权限处理,设备适配,WebView嵌入调用,列表下拉刷新 上拉加载,组件通信,路由跳转,参数传递,文件上传,沙箱文件处理,多组件复用,开发调试,性能优化
 项目介绍
项目介绍
神领物流司机端,主要提供提货交货及车辆信息上报等功能。包含用户名密码登录、提货、在途、已完成、公告、系统通知、车辆信息、任务数据、系统设置等功能。采用 HarmonyOS的ArkTS 版本进行开发。
 可掌握的核心能力
可掌握的核心能力
能够基于HarmonyOS提供的ArkTS语言范式去开发鸿蒙生态的手机应用,手机端登录、待提货、在途导航、已完成、异常上报、消息获取、系统设置、图片上传、等物流行业相关的特色业务
 主讲内容
主讲内容
请求模块化、请求工具拦截、scss 样式、布局组件、Redux状态管理、vite 、ant-design 、表单校验、 react-router@v6、token 认证、token 失效控制、history 路由、打包性能优化、CDN 加速、组件封装 、react-quill
 项目介绍
项目介绍
「极客园」对标“CSDN”、“博客园”等竞品,致力成为更加贴近年轻 IT 从业者(学员)的科技资讯类应用 产品关键词:IT、极客、活力、科技、技术分享、前沿动态、内容社交 用户特点:年轻有活力,对IT领域前言科技信息充满探索欲和学习热情。本项目是个人自媒体管理端,涵盖了后台管理系统的核心业务,基于react技术栈(react hooks + redux + react-router)实现了登录功能,首页展示,文章管理与发布,图片上传等功能。让学员熟练掌握react核心技术栈的开发项目的能力。
 可掌握的核心能力
可掌握的核心能力
熟练掌握react+ts技术栈(react hooks + redux + react-router)配合antd组件库开发后台管理项目的技术能力。
基于Vue3.2 + TypeScript的前端项目课程
1.掌握和主流在线问诊一样的完整问诊业务开发能力
2.掌握 Vue3 + TypeScript 的实践能力
3.掌握从0到1搭建基于 Vite 项目基础设施,具备项目架构能力

基于qiankun的微前端数据可视化项目
1.掌握Vue + antd-vue开发管理后台的能力
2.掌握常见的后台人员和角色权限控制的解决方案
3.学会使用qiankun框架搭建和改造微前端架构的项目

基于Vue3.0的Composition API 的高级前端项目
1.掌握和主流电商一样的完整电商业务开发能力
2.掌握Vue3.0 Composition API的实践能力,站在技术前沿
3.掌握基于Vue3.0的成套组件库的封装能力,学会造轮子…

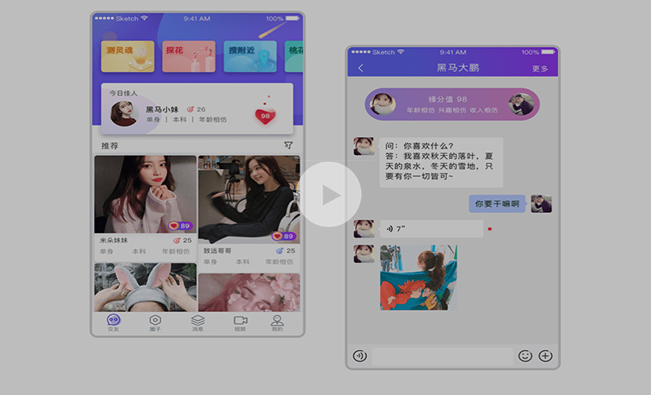
基于React Native开发的项目
1.掌握同比陌陌等3大社交巨头核心功能的实现技术
2.扩展React Native知识面,让你对APP开发技术了如指掌
3.熟悉企业开发流程,让你就业快人一步

基于Vue-element-admin搭建的企业级中后台项目
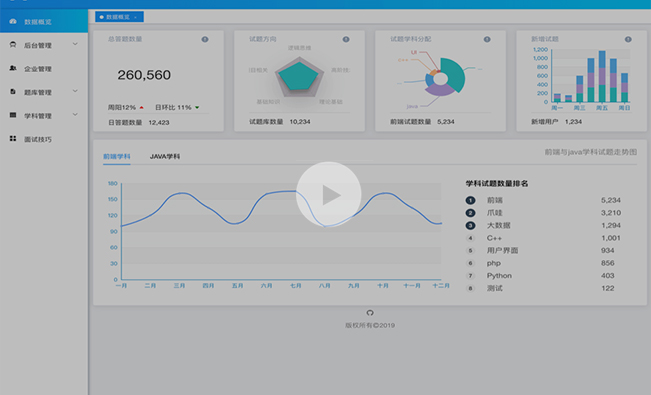
1.掌握Vue-element-admin 后台前端解决方案,具备任何中后台开发能力
2.掌握试题类项目的核心业务实现,具备试题类项目业务开发能力
3.掌握vue-router,vuex,element-ui等技术,具备开发前后端分离项目能力

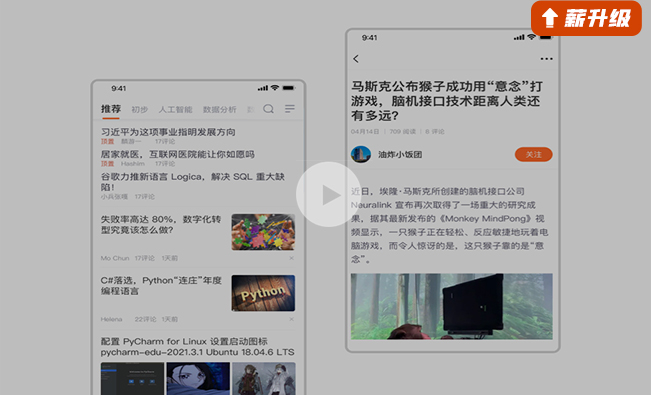
Vue.js技术栈开发的入课项目
1.掌握类似于今日头条等核心业务功能实现技术
2.具备整体移动交互设计和架构的整体设计及应用能力
3.拥有Vuejs相关的技术要点及配套的插件,解决方案深度使用能力

使用Vuejs技术栈开发的基于SaaS平台的人力资源管理系统项目课程
1.掌握Vue + Element技术栈在开发管理型后台项目的技术开发能力
2.具备角色,人员,权限类系统的设计整体设计及应用能力
3.拥有Vuejs相关的技术要点及配套的插件,解决方案深度使用能力

Echarts数据可视化应用实践项目课程
1.掌握大屏幕适配技术解决方案的应用
2.掌握Echarts各类型数据可视化图表的应用
3.能够根据需求创建折线图、K线图、地图等图表

基于React Hooks+Redux+TypeScript的前端项目
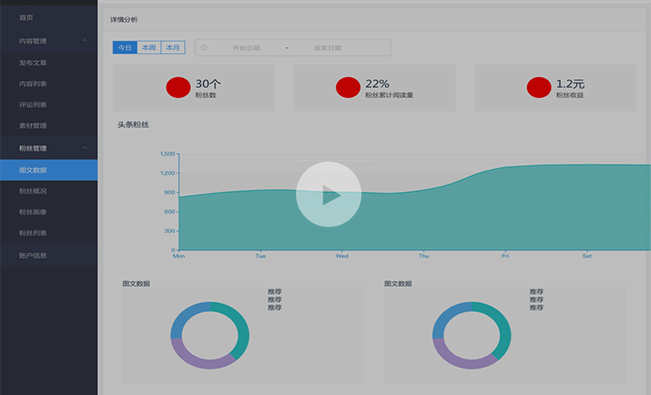
1.掌握 CMS 内容管理系统项目开发能力
2.掌握热门的 TypeScript 编程语言,站在技术前沿
3.掌握新的 React Hooks 实战能力,大厂必备技术


需求分析登录、购物车、后台管理
让你各类业务都熟悉
团队协作项目开发不再是单打独斗
让你无障碍协作1+1>2
代码实现修复bug研发、测试和维护
让你提前熟悉企业研发日常
项目上线总结和复盘
让你汲取项目经验快速成长
好实力
引进大厂技术大牛 课程前沿强培训
教师录取率<3% 严控教学严考核
学员满意度打分 保障质量
从事软件开发工作多年,涉及.Net、HTML5、Unity3d、IOS等平台,曾参与乌龟猜猜,敲打乐敲你妹等跨平台游戏项目的开发,之后投身教育行业,授课过程中擅长使用图片、动画把知识点化繁为简,深受学员喜爱。

10年Java与Web前端项目研发与教学经验,曾担任系统架构师、前端主管等职位。曾主导和研发物联网、网银、团购、电商、金融等相关领域的项目。对Node.js、Vue、小程序、React、移动App、数据可视化等前端技术有深入研究并有丰富的项目架构和研发经验。

科班毕业,从前端到后端有一套完整的技术体系,曾任职广汽丰田、中国电信翼推送项目技术经理,带领技术团队完成日用户增长量10W+的翼推送、天翼宽带、页游平台及分成系统的架构和研发。拥有软件中级证书和教师资格证书。授课思路清晰到位,深受学生好评。

10+年团队研发经验,前后端各类技术均有涉猎,前后研发了多个平台级项目产品,曾担任某大型软件企业的前端架构师,负责公司平台级应用开发工具的设计和架构,精通OTO类移动开发业务,曾担任某大型餐饮软件公司前端负责人,负责公司移动端产品设计和技术架构的开发工作。

7年前端开发和实践教学经验,精通Vue、React、小程序、ArkTS、ArkUI前端技术。喜欢钻研,热爱源码封装,授课风趣幽默,由浅入深,广为好评!

10年研发与教学经验、华为鸿蒙高级开发认证、黑马高级课程研究员。精通Vue、React、小程序、uni-app、TypeScript、ArkTS、ArkUI等技术,前端uni-app、vue生态贡献者,研发并实施微信小程序电商项目授课。喜欢专研技术,教学细腻,能够深入浅出地剖析知识点。






无基础学不会?
闭环面授教学
讲师面授 互动教学无计划无针对性?
TLIAS教学辅助
阶段测试 进度评估效率低难坚持?
学习提效服务
封闭管理 严查出勤/学风无指导就业难?
增值服务
简历优化 秒过筛选